Belajar Widget Center di Flutter
Belajar Widget Center di Flutter - Hallo sahabat Ochimz Library, Pada Artikel yang anda baca kali ini dengan judul Belajar Widget Center di Flutter, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel DUNIA TEKNOLOGI, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Belajar Widget Center di Flutter
link : Belajar Widget Center di Flutter

Anda sekarang membaca artikel Belajar Widget Center di Flutter dengan alamat link https://www.theochimz.eu.org/2022/07/belajar-widget-center-di-flutter.html
Judul : Belajar Widget Center di Flutter
link : Belajar Widget Center di Flutter
Belajar Widget Center di Flutter
Center
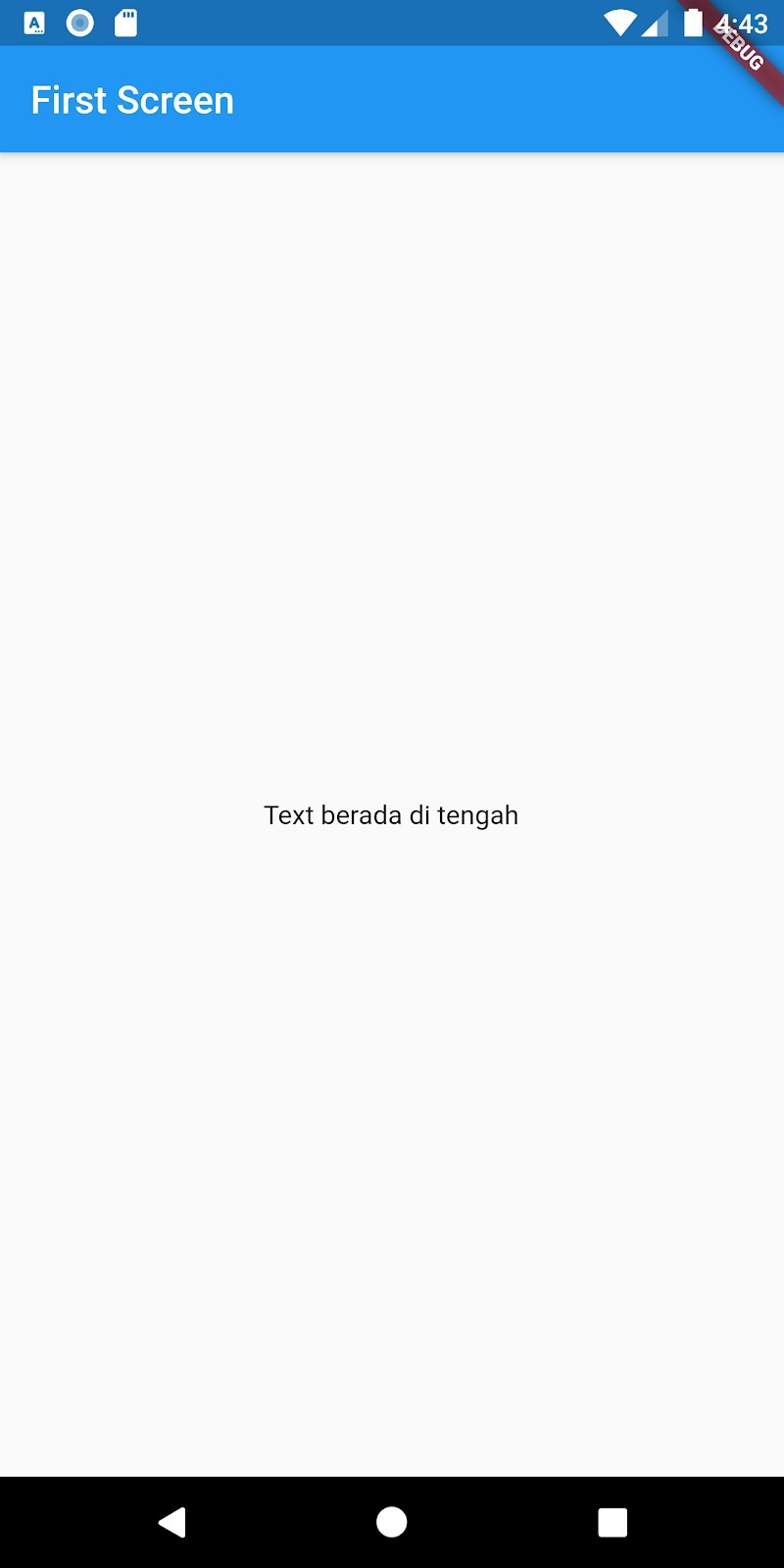
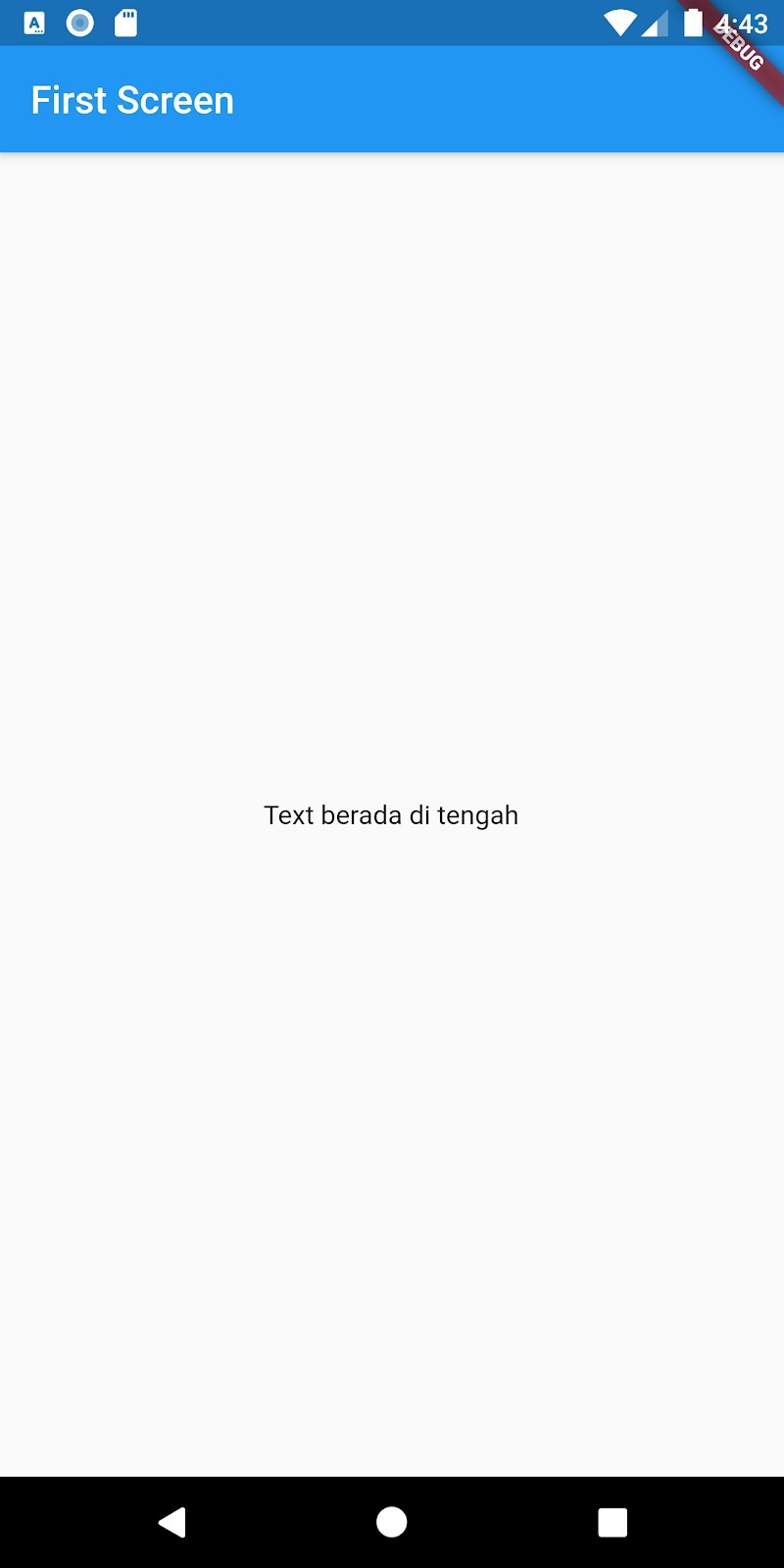
Widget Center merupakan sebuah widget yang digunakan untuk membuat suatu widget berada pada posisi tengah. Penggunaan widget Center sangatlah simpel, yakni seperti berikut:
- Center(
- child: Text('Text berada di tengah'),
- )
Widget Center hanya membutuhkan parameter child untuk membuat widget di dalamnya berada pada posisi tengah. Hasil dari Center seperti berikut:

Demikianlah Artikel Belajar Widget Center di Flutter
Sekianlah artikel Belajar Widget Center di Flutter kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Belajar Widget Center di Flutter dengan alamat link https://www.theochimz.eu.org/2022/07/belajar-widget-center-di-flutter.html
